Figma: Tasarım Sürecinizi Nasıl Dönüştürür?

İçindekiler
Figma, iş birliğine dayalı arayüz tasarımı için güçlü bir araçtır. Gerçek zamanlı iş birliği, bulut tabanlı erişim ve sezgisel arayüzü ile tasarım süreçlerini hızlandırır. Bu makale, Figma’nın temellerinden ileri düzey özelliklerine kadar kapsamlı bir kılavuz sunarak, nasıl kullanılacağını ve tasarım iş akışınıza nasıl entegre edeceğinizi anlamanıza yardımcı olacaktır.
Figma’ya Giriş
Figma, tasarımcılar için bulut tabanlı, işbirlikçi bir arayüzdür. Vektör grafikleri oluşturma ve düzenleme, prototipleme ve kod oluşturma gibi özellikler sunar. Gerçek zamanlı işbirliği yetenekleri ve platformlar arası erişilebilirliği, ekip çalışmasını kolaylaştırır ve tasarım sürecini hızlandırır. Sketch ve Adobe XD gibi geleneksel yazılımlara kıyasla Figma, daha akıcı bir iş akışı ve esneklik sağlar. Bir sonraki bölümde Figma arayüzünün detaylarına ineceğiz.

Arayüzü Keşfetmek
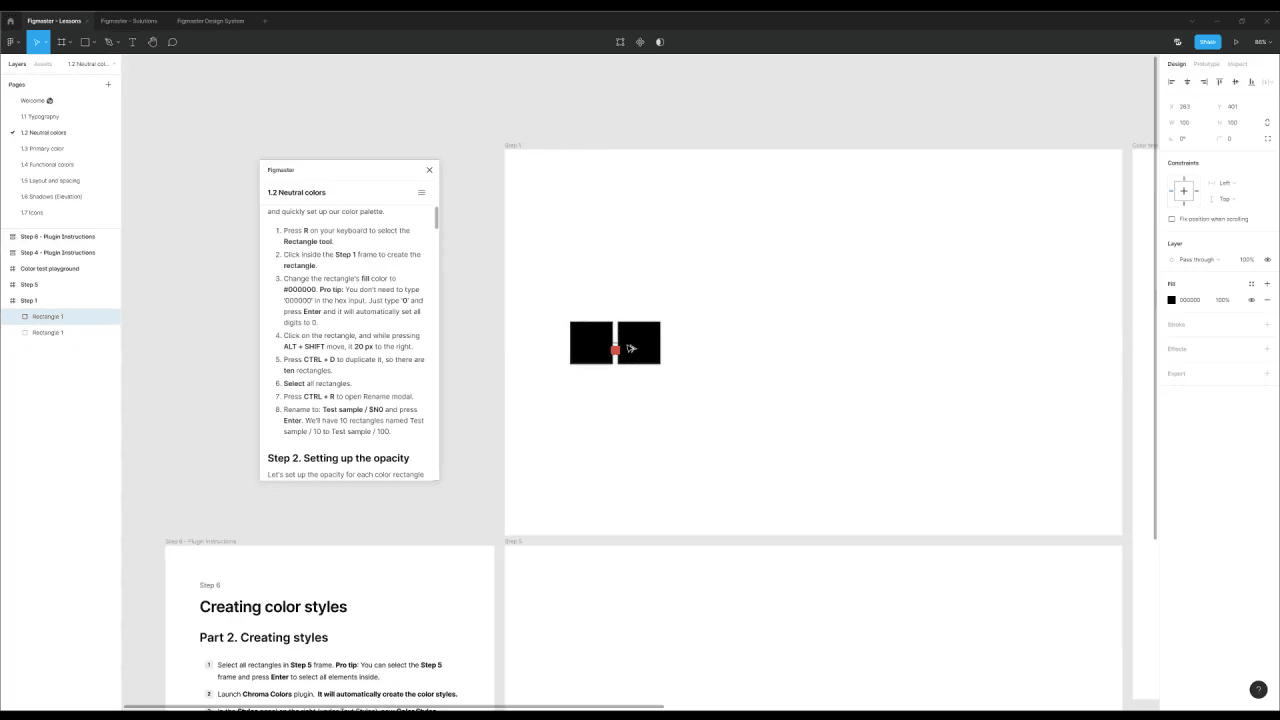
Figma arayüzü, tasarım sürecini kolaylaştırmak için düzenlenmiş çeşitli araçlar ve paneller içerir. Sol taraftaki Araçlar paneli, seçim, taşıma, şekil çizme ve metin ekleme gibi temel işlevleri barındırır. Üstteki Seçenekler çubuğu, seçili aracın özelliklerini ayarlamaya yarar. Sağ taraftaki Tasarım paneli, katmanları, stilleri ve bileşenleri düzenlemenizi sağlar. Prototip paneli ise etkileşimli prototipler oluşturmanıza olanak tanır. Bir sonraki bölümde temel tasarım öğelerine değineceğiz.

Temel Tasarım Öğeleri
Figma’da temel tasarım öğeleri, Şekil, Metin ve Resim araçlarıyla oluşturulur. Çeşitli şekiller çizilebilir, boyutlandırılabilir ve renklendirilebilir. Metin eklemek için Metin aracı kullanılır ve font, boyut, stil gibi özellikler düzenlenebilir. Resimler, sürükleyip bırakarak veya dosya seçerek eklenebilir. Stiller paneli, oluşturulan stilleri tekrar kullanmayı, Efektler ise gölge, bulanıklaştırma gibi görsel efektler eklemeyi sağlar. Bir sonraki bölümde vektör grafikleri ile çalışmaya değineceğiz.

Vektör Grafikleri ile Çalışma
Figma’da vektör grafikler, Kalem aracıyla oluşturulur ve düzenlenir. Kalem aracı, Bézier eğrileri çizerek hassas şekiller oluşturmanızı sağlar. Düğüm noktaları ve kontrol kolları ile eğrilerin şekli kontrol edilir. Yol işlemleri, şekilleri birleştirme, çıkarma ve kesiştirme gibi işlemler yapmanıza olanak tanır. Bu sayede karmaşık ve detaylı tasarımlar oluşturulabilir. Bir sonraki bölümde prototipleme ve animasyona değineceğiz.

Prototipleme ve Animasyon
Figma’da prototipler, Prototip panelinden oluşturulur. Öğeler arası bağlantılar Akıllı Animasyon özelliği ile zenginleştirilebilir. Anında, Çöz, İt, Kaydır gibi farklı geçiş efektleri kullanılabilir. Prototip paylaşımı, Paylaş düğmesiyle kolayca yapılır. Bir sonraki bölümde iş birliği ve paylaşım özelliklerine değineceğiz.

İş Birliği ve Paylaşım
Figma, gerçek zamanlı iş birliği imkanı sunar. Birden fazla tasarımcı aynı anda aynı dosya üzerinde çalışabilir ve değişiklikleri anlık olarak görebilir. Paylaş menüsünden dosya bağlantısı oluşturarak farklı izin seviyeleriyle paylaşım yapılabilir. Yorum ekleme özelliği, geri bildirim toplamayı kolaylaştırır. Bir sonraki bölümde eklentiler ve entegrasyonlara değineceğiz.
Eklentiler ve Entegrasyonlar
Figma, geniş bir eklenti ekosistemine sahiptir. Bu eklentiler, tasarım sürecini hızlandırmak ve geliştirmek için çeşitli işlevler sunar. Örneğin, Content Reel eklentisi gerçek içerikle çalışmayı, Iconify ise ikon eklemeyi kolaylaştırır. Figma ayrıca diğer tasarım araçları ve platformlarla entegre olabilir. Bir sonraki bölümde Figma topluluğuna değineceğiz.

Figma Topluluğu
Figma, güçlü bir topluluğa sahiptir. Figma Community sayfasında tasarım kaynakları, şablonlar ve eklentiler bulunabilir. Forumlar, sorular sormak ve yardım almak için ideal bir platformdur. Düzenli olarak düzenlenen etkinlikler ve webinarlar, öğrenme fırsatları sunar. Bir sonraki bölümde ileri düzey ipuçları ve püf noktalarına değineceğiz.
İleri Düzey İpuçları ve Püf Noktaları
Figma’da verimliliği artırmak için klavye kısayollarını kullanın. “Option + Cmd + K” ile hızlıca bileşen oluşturabilir, “Shift + A” ile tümünü seçebilirsiniz. Ölçek aracıyla nesneleri orantılı olarak boyutlandırın. Gizli özellikler için Figma topluluğunu inceleyin. Bir sonraki bölümde Figma ile tasarım sürecinizi geliştirmeye değineceğiz.

Figma ile Tasarım Sürecinizi Geliştirmek
Figma, tasarım süreçlerini hızlandırır ve iyileştirir. Gerçek zamanlı iş birliği, geri bildirim döngülerini kısaltır. Sürüm geçmişi, tasarım değişikliklerini takip etmeyi kolaylaştırır. Bileşenler, tutarlılığı sağlar ve tasarım süresini azaltır. Figma’nın esnek yapısı, Agile tasarım metodolojilerine uyum sağlar.
Sonuç
Figma, tasarımcılar için güçlü ve çok yönlü bir araçtır. İş birliği özellikleri, sezgisel arayüzü ve bulut tabanlı yapısı, tasarım süreçlerini önemli ölçüde kolaylaştırır. Bu makalede ele alınan bilgilerle, Figma’nın sunduğu olanaklardan yararlanarak tasarımlarınızı bir üst seviyeye taşıyabilirsiniz.

Paylaş
Benzer Yazılar



Hızı Bağlantılar